




Un problème avec l'échange des images sur l'Internet est que tous les ordinateurs n'ont
pas les possibilités de montrer un grand nombre de couleurs simultanément. Par exemple, un
ordinateur utilisant une résolution d'affichage de
![]() et en utilisant 1 byte (8 bits)
de couleur par Pixel exige au moins 0,786 Mb de RAM sur la
carte d'adapteur vidéo . Un tel système est capable de montrer seulement
28=256 couleurs simultanément.
et en utilisant 1 byte (8 bits)
de couleur par Pixel exige au moins 0,786 Mb de RAM sur la
carte d'adapteur vidéo . Un tel système est capable de montrer seulement
28=256 couleurs simultanément.
Alternativement, un système qui emploie 2 bytes (16 bits) par Pixel peut montrer
216= 65.536 couleurs, et 3 bytes (24 bits)
par Pixel peut montrer 224=16,777,216 couleurs.
Ainsi, la palette disponible de couleur se développe de manière significative sur
un système de 16 bits-par-pixel (bpp) . Des systèmes de 24 bpp sont connus comme système
Vrai (True) ou Hautes Couleurs (High Colors). Cependant, les exigences vis-à-vis de l'adapteur
vidéo pour ces systèmes se développe également. Un système de 16 bpp sur un affichage de
![]() Pixels exige le mb environ 1,6 Mb de RAM vidéo
et des systèmes de 24 bpp exigent mb 2,4 Mb.
Pixels exige le mb environ 1,6 Mb de RAM vidéo
et des systèmes de 24 bpp exigent mb 2,4 Mb.
Beaucoup de cartes graphiques vidéo ont seulement 1 Mb ou moins de RAM. Bien que ce soit de moins en moins fréquents avec les ordinateurs courants étant livrés avec jusqu'à 32 Mb de RAM vidéo, il reste beaucoup de stocks de machines qui ont de plus petites quantités de mémoire. La conséquence est qu'une image contenant plus de 256 couleurs ne peut pas être fidèlement montrée sur des machines avec seulement une intensité de couleur de 8 bpp. Certaines des couleurs originales dans l'image devront être remplacées en raison du manque d'un nombre suffisant de couleurs disponibles sur le système d'affichage. Ce remplacement crée une distorsion de couleur dans l'image affichée.
Le GIMP emploie 24 bits par Pixel pour représenter la couleur, 8 bits pour chacun des canaux de R, de G, et de B. Ainsi, le GIMP peut facilement produire des images qui ont la distorsion de couleur une fois affichées sur les systèmes faibles de couleur. C'est un souci pour le concepteur Web qui veut assurer une restitution précise des couleurs pour ses graphiques. Cette section discute des questions relatives à la préparation des graphiques couleur Web-sûrs et comment réaliser ceci avec le GIMP.
La Distorsion de Couleur se produit quand le moniteur montre déjà toutes les couleurs
qu'il peut, et qu'une demande d'une couleur nouvelle survient. La manièrela moins
sophistiquée de gérer cette demande est par l'écrêtage de couleur. Cette approche montre de nouvelles couleurs en utilisant la couleur la
plus proche de la palette déjà étant affichée. Pour des images avec de subtiles nuances de
couleurs , ceci peut provoquer des bandes , qui s'appelle également
la posterization . Un exemple de ce type de Distorsion de couleur est montré sur la
Figure 9.23.
L'autre type de distorsion de couleur s'appelle Tramage . Bien que le Tramage soit une distorsion de couleur, ce n'est pas un bogue, il est un dispositif! Le Tramage est une technique employée pour simuler des couleurs indisponibles en mélangeant dans les espaces disponibles comme des mailles de petits points. L'idée est que la couleur tramée est plus acceptable visuellement que des bandes de couleur. La Figure 9.23(c) illustre l'effet de Tramage . La Figure 9.23(f) montre une version zoomée de la Figure 9.23(c) de sorte que vous puissiez voir le mélange de petits points employés pour simuler des couleurs indisponibles. Comparez cette image zoomée avec les plans zoomés de l'original et de l'images avec couleurs clippées représentées sur les Figure 9.23(d) et (e), respectivement.
Figure 9.23
prouve que le Tramage est une approche beaucoup plus sophistiquée pour le problème
de la distorsion de couleur que les Bandes. Pour des Dégradés continus de couleur, la règle semble
être que l'approche du Tramage est supérieure. Cependant, il y a des
avertissements/opposition à cette règle. Pour voir pourquoi, vous devez comprendre comment
le Tramage fonctionne. Une illustration simple est montrée sur la
Figure 9.24,
où
Figure 9.24(b) montre qu'une taille du contrôle 1-pixel est employée par le plug-in Checkerboard/Damier. Le résultat est transition simulée de couleur jaune, comme vous pouvez voir sur la figure 9.24(c). Que la couleur tramée résultante est jaune suit des discussions de l'espace de Couleurs RVB dans la Section 5.1. La somme vectorielle de rouge et de vert dans le cube RVB fournit le jaune.
Une version en plan zoom de la Figure 9.24(c) est montrée sur la Figure 9.24(d). Ceci montre en évidence les carreaux rouges et verts. Pour la comparaison, un jaune pur est montré sur la Figure 9.24(e). L'exemple représenté sur la Figure 9.24 est exagéré parce qu'il n'est jamais nécessaire de tramer deux couleurs aussi éloignées l'une de l'autre dans le cube de couleur que sont le Rouge et le Vert. Cependant, il illustre bien comment le tramage fonctionne.
Les algorithmes de tramage utilisés dans GIMP sont plus sophistiqués bien que ceux illustrés par notre exemple de damier. Dans GIMP, plusieurs algorithmes de tramage sont disponibles incluant l'algorithme de Floyd-Steinberg. La caractéristique principale du tramage Floyd-Steinberg est qu'il emploie une distribution spatiale pseudo-aléatoire de jusqu'à trois couleurs pour simuler une couleur indisponible. La Figure 9.23(f) montre clairement la nature pseudo-aléatoire du tramage Floyd-Steinberg . Dans beaucoup de cas, c'est cet aspect pseudo-aléatoire du tramage Floyd-Steinberg qui améliore la perception globale d'une image de couleur tramée... mais pas toujours. Voir la Section 9.5.4 pour plus à ce sujet.
Un système faible de couleur fournit seulement 8 bits de couleur par Pixel, qui permet à seulement 256 couleurs d'être simultanément montrées. Une fois utilisés sur des systèmes de faible-couleur, les browsers Web doivent choisir comment représenter des couleurs indisponibles. Les Browsers tels que Netscape Navigator Et Internet Explorer utilisent des systèmes de palette de couleur qui sont semblables mais non identiques. Les couleurs que ces deux browsers ont en commun sont connues comme palette de Couleurs Web-Sûres [12]. N'importe quel concepteur qui est concerné par éviter la distorsion de couleur doit tenir compte de cette palette spéciale et savoir comment s'en servir .
La palette de Couleurs Web-Sûres se compose des combinaisons des six valeurs 0, 51, 102, 153, 204, 255 dans chacun des trois couleurs Rouge, Vert, et du Bleu. Ainsi, en utilisant la notation présentée dans la Section 5.1, 51R 204G 153B , est une couleur de la palette de Couleurs Web-Sûres, et 52R 204G 153B ne l'est pas. Le nombre total de couleurs dans la palette est 63=216. La raison pour laquelle six sont employées est parce que sept créeraient trop de couleurs pour un système de faible-couleur (c'est-à-dire, 73=343). Qu'arrive-t-il aux 40 couleurs restantes disponibles sur un système faible de couleur? Elles sont employées pour des couleurs spécifiques de système, et ces utilisations diffèrent pour Mac et PC et pour Netscape Navigator et Internet Explorer. Le résultat en conclusion pour vous est qu'on ne peut pas compter sur elles.
Si vous employez les outils de dessin et peinture de GIMP pour créer des graphiques à partir de zéro et vous désirez le résultat pour être Web-sûr, il serait utile d'avoir une palette des 216 couleurs Web-sûres pour travailler avec. Vous pourriez utiliser cette palette pour sélectionner les couleurs pour vos graphiques, sachant que le résultat sera le même sur la plupart des tous les systèmes, couleur faible ou pas. GIMP a une variété de palettes prédéfinies de couleur disponibles dans la boîte de dialogue de Palette de Couleur trouvé dans le menu Image:Dialogues/Palette ou qui peut être obtenu par l'introduction au clavier C-p dans les fenêtres d'image ou de la Boîte à outils.
De l'intérêt de la Palette de couleur de Web de GIMP représentée sur la
Figure 9.25.
Les palettes de VisiBone à http://www.visibone.com/swatches sont justement de tels outils.
La palette VisiBone2 est illustrée sur la Figure 9.26.
Pour l'affichage sur les systèmes de 8 bits (de faible-couleur), la meilleure manière de
régler la couleur dans une image est de la convertir en format Indexé. La Figure 9.27(a)
La boîte de Dialogue permet le choix de trois types de palettes. La première option, Générer Palette Optimale, est basée sur les couleurs réellement dans l'image. Le nombre de couleurs utilisées dans cette palette peut être indiqué jusqu'à un maximum de 256.
La deuxième option, Utiliser Palette Personnalisée, vous permet de choisir parmi une grande collection de palettes comprenant celles définies pour l'utilisateur. Les noms des palettes standard de GIMP sont montrés sur les Figure 9.27(b) et (c). La Palette Personnalisée par défaut, Web, est optimisée pour l'affichage sur des systèmes de faible-couleur en utilisant des browsers tels que Netscape Navigator ou Internet Explorer. Celle-ci comprend les 216 couleurs, palette de couleurs Web-sûres illustrée sur la Figure 9.25. Le choix de cette option garantit que l'image Indexée résultante montrera avec les mêmes couleurs sur presque tous les systèmes.
Le choix final d'option de Palette, représenté sur la Figure 9.27, est la Palette d'Utilisation Black/White (1-bit). Cette option convertit l'image en véritable format Indexé noir et blanc (aucuns gris).
Le deuxième secteur dans la boîte de dialogue Conversion en Couleurs Indexées est pour des options de tramage. Ce qui suit sont les choix:
Étant donné que le concepteur choisit de limiter la palette de couleur à une qui est Web-sûre, convertir en format indexé exige toujours faire des choix au sujet du type de distorsion de couleur qui est acceptable quand cela ne peut pas être évité. Habituellement le choix dépend du type d'image à montrer.
Si l'image est une photographie, ou une qui ont des variations douces de couleur, les chances
sont bonnes qu'il y ait plus de 256 couleurs dans l'image, et beaucoup ne seront pas dans
la palette Web-sûre. Normalement la distorsion de couleur aux photos sur un affichage de
8 bits n'est pas apparente, et on pourrait dire qu'il est stérile pour convertir l'image en
format indexé dans ces conditions. Cependant, quand des photographies sont mélangées à
d'autres matériaux graphiques l'argument n'est plus valide. Dans ces circonstances, le meilleur
choix doit être tramer. Ceci est illustré sur la Figure 9.28.
 |
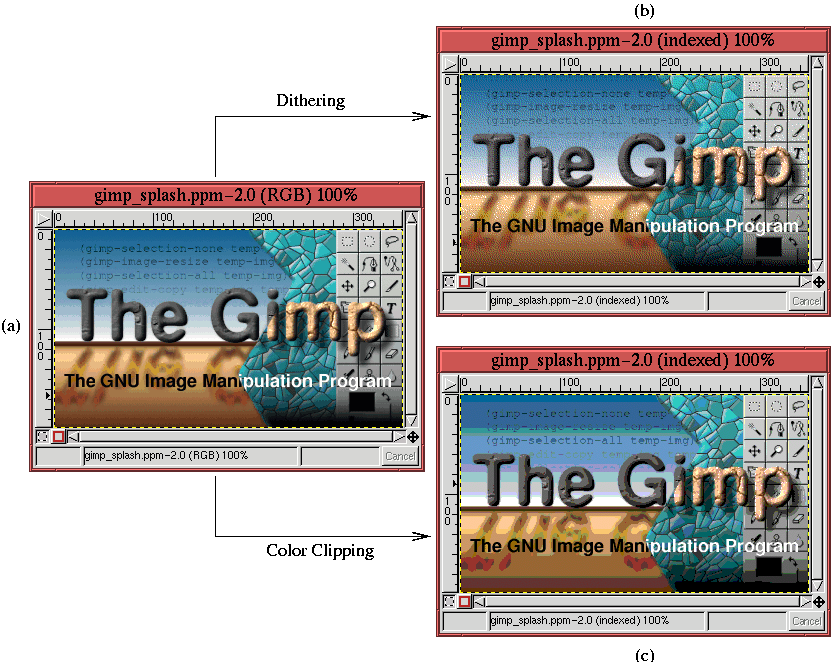
Figure 9.28(a) montre un écran d'accueil utilisé avec la version 1.0.4 de GIPM. Une version tramée de l'écran d'accueil, obtenue à l'aide de la palette de couleurs Web-sûres , est montrée sur la Figure 9.28(b). Une version écrêtée par couleur de l'écran de démarrage à l'aide de la même palette est montrée sur la Figure 9.28(c). En raison des Bandes lourdes vues sur la Figure 9.28(c), la distorsion de couleur due au tramage, vue sur la Figure 9.28(b), semble beaucoup plus acceptable. Cet exemple prouve que pour des images avec la couleur sans à-coup variable, la solution tramage est meilleure parce que l'écrêtage provoque une distorsion fortement désagréable de couleur.
Si l'image n'est pas une photographie et n'a pas des variations douces de couleur mais
de zones plutôt grandes de couleur constante, la stratégie est complètement différente.
Ceci est illustré sur la Figure 9.29.
Le Tramage sur la Figure 9.29(b) produit un effet très indésirable. Les zones bleues et jaunes souffrent toutes les deux de la tache laide de couleur. D'autre part, la version écrêtée par couleur sur la Figure 9.29(c) produit un bleu et un jaune qui sont légèrement différents que ceux de l'original. Néanmoins, il est probable que ce résultat soit préférable parce qu'il préserve l'homogénéité des grandes zones uniformes de couleur.
En conclusion, des images qui ont beaucoup de détail et de variations subtiles de couleur sont mieux servies par tramage que par l'écrêtage de couleur. Alternativement, les images qui ont de larges zones uniformes de couleur devraient éviter le tramage et employer l'écrêtage de couleur. Pour les images qui se composent d'un mélange des deux conditions, de l'expérimentation est nécessaire. Malheureusement il n'y a parfois aucun choix facile.




