 |





Un outil graphique souvent vu sur les pages Web est l'omniprésent GIF animé. C'est un format de fichier image qui peut contenir une séquence de cadres combinant du texte, des images, et chronométrant l'information pour créer un livre-à-bascule-comme un film. Comme vous le verrez dans ce chapitre , les Gifs animés sont faciles à créer , éditer, et afficher avec le GIMP.
GIMP peut enregistrer des animations dans plusieurs différents formats de fichier, mais pour réaliser des animations pour Web, le choix est limitée aux GIFs. Le format GIF signifie le Graphics Interchange Format , et les fichiers de format de GIF supportent un certain nombre de dispositifs qui sont particulièrement utiles pour des graphiques Web .
D'abord, le GIF est un format de huit-bits-par-Pixel, qui signifie qu'avec une planification soignée un GIF peut être presque toujours correctement affiché sur des systèmes supportant seulement huit bits de couleur (voir la Section 9.5). En second lieu, les GIFs tiennent compte de la transparence, un dispositif non soutenu par JPEG (Joint Photographic Experts Group), l'autre format de fichier principal pour des images sur le Web. Troisièmement, GIFs supporte l'entrelacement qui peut être d'intérêt pour la transmission des images au-dessus des réseaux de faible largeur de bande. En conclusion, le format GIF supporte des calques et l'information jointe de synchronisation des calques. Ce dernier dispositif est celui exploité pour des animations de GIF.
Les animations sont des séquences d'images qui peuvent être jouées selon l'information de synchronisation attachée à chaque cadre. Le GIMP a le support intégré des animations parce que chaque calque dans une image peut être traitée comme cadre d'animation par GIMP. GIMP supporte cette équivalence en permettant à l'information de synchronisation d'être attachée aux calques, en fournissant un outil pour jouer des images comme animations, et en supportant la conversion des images superposées au format vers des format Indexés et sauvegardés comme fichiers GIF.
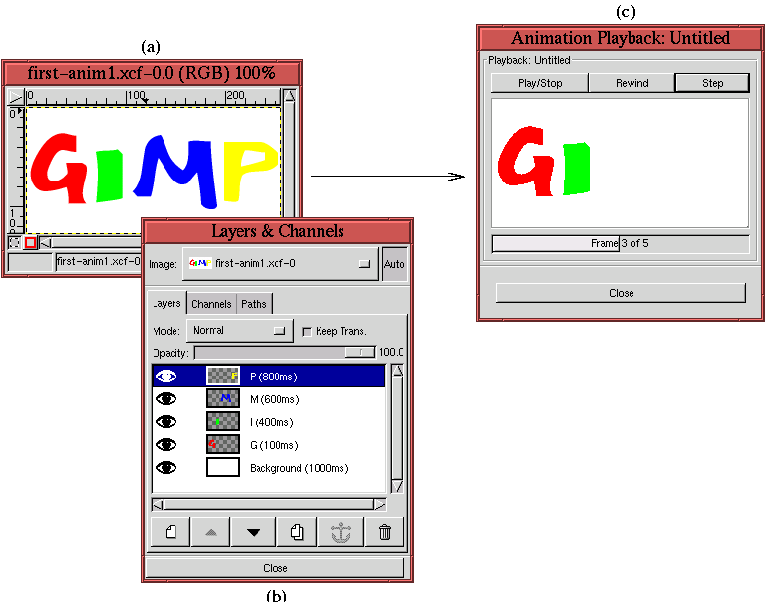
Figure 9.1

(Note: L'animation peut être arrêtée en cliquant sur la touche "arrêt" de votre browser.) Notez que chaque calque est nommé et que les noms contiennent l'information de synchronisation utilisée pour l'animation du cadre. L'information de synchronisation est indiquée par le texte dans le format (XXXXms), où XXXX est un nombre de 1 à 4 chiffres, et ms indique que les unités du nombre sont des millisecondes. Les parenthèses sont une partie exigée du format. Ainsi, pour cet exemple, le calque de fond semble vide pour 1 seconde (1000ms) suivie des quatre lettres apparaissant à des intervalles de 100ms, de 400ms, de 600ms, et de 800ms. Le nom et l'information de synchronisation est ajouté à chaque calque double-cliquant la zone de titre du calque à la droite de la vignette comme décrit dans la Section 2.1.1.
L'animation de la Figure 9.1(a) peut être regardée dans GIMP à l'aide de l'outil Rejouer Animation trouvé dans le menu Image:Filtres/Animation. Comme vous pouvez voir sur la Figure 9.1(c), l'outil se compose d'un bouton de Play/Stop, d'un bouton Pause/Étape, qui permet à l'animation d'être faite une étape d'un cadre à la fois, et d'un bouton Retour, qui peut être utilisé pour lancer l'animation de nouveau à partir du premier cadre. Ce dernier bouton est particulièrement utile si l'animation se compose d'un nombre très grand de cadres. L'outil Rejouer Animation joue l'animation associée à l'image en utilisant l'information de synchronisation comme indiquée dans le nom de chaque calque. Notez qu'il y a également une barre de progression qui montre l'index courant du cadre de l'animation.
Par défaut, les animations GIMP présentent séquentiellement les cadres d'animations en utilisant le mode Combine. Ceci signifie que quand chaque nouveau cadre est montré, il est empilé sur le précédent. Ainsi, si un nouveau cadre est partiellement transparent le cadre précédent peut être vu à travers ses parties transparentes. Ce n'est pas le paradigme traditionnel de film pour l'animation, qui, au lieu de combiner des cadres, remplace chaque cadre par un neuf. En conséquence, bien que les cadres sur la Figure 9.1 se composent tous de lettres uniques sur un fond transparent, l'animation épelle le mot GIMP une lettre à la fois sur le fond blanc du premier calque.
Figure 9.2

(Note: L'animation peut être arrêtée en cliquant sur la touche "arrêt"de votre browser.) L'utilisation explicite du mode Combiné peut être spécifiée en tapant le texte (combine) au lieu (remplacer) dans un titre de calque. Les deux modes peuvent être employés ensemble dans une animation avec quelques cadres qui remplacent et d'autres qui combinent.
Le GIMP permet de réaliser des animations dans des formats RVB et niveaux de gris, mais une animation doit être convertie en format Indexé avant qu'elle puisse être sauvegardée en GIF. Essayer de sauvegarder au format GIF sans être dans le format Indexé produit un message de la boîte de dialogue Exporter Fichier qui fournit à l'utilisateur l'information et les options pour correctement sauvegarder l'image.
Convertir correctement une image en format indexé est accompli avec la fonction Indexer
trouvée dans le menu Image:Image/Mode . Ceci appelle la boîte de
dialogue conversion de couleur/Indexed représentée sur la
Figure 9.3(b).
Après qu'une image ait été convertie en Indexé, elle peut être
sauvegardée dans le format GIF.
Ceci est accompli en choisissant Image:Fichier/Enregistrer Sous qui évoque la Boîte de dialogue Enregistrer Image représentée sur la Figure 9.4(a).
Cliquer le bouton OK dans la boîte de dialogue Enregistrer Image évoque l'option de la boîte de dialogue Enregistrer comme GIF représentée sur la Figure 9.4(b). Puisque l'image à enregistrer est multicouche, les options de GIF Animé sont disponibles. Celles-ci ne sont pas permises pour des images de couche unique. La première option indique si l'animation fera une boucle sans interruption ou pas. Faire une boucle est celle par défaut. L'option suivante est une boîte d'entrée qui indique le temps par calque pour les cadres qui n'ont pas été explicitement indiqués. Le temps par défaut est 100ms. Pour les exemples sur les Figures 9.1 et 9.2, l'information de synchronisation est fournie pour chaque calque, ainsi cette option est sans objet pour ces calques. En conclusion, le mode Animation, soit Remplacer ou Combiner, peut être sélectionné pour tous les calques qui n'ont pas été explicitement indiqués. Je ne m'inquiète pas des option par défaut pour le mode Combiner .
Les techniques de composition discutées au chapitre 7 vous fournissent beaucoup d'outils pour créer des GIFs animés. Dans cette section, un exemple de créer une animation illustre comment vous pouvez employer quelques techniques simples pour produire des animations sophistiquées.
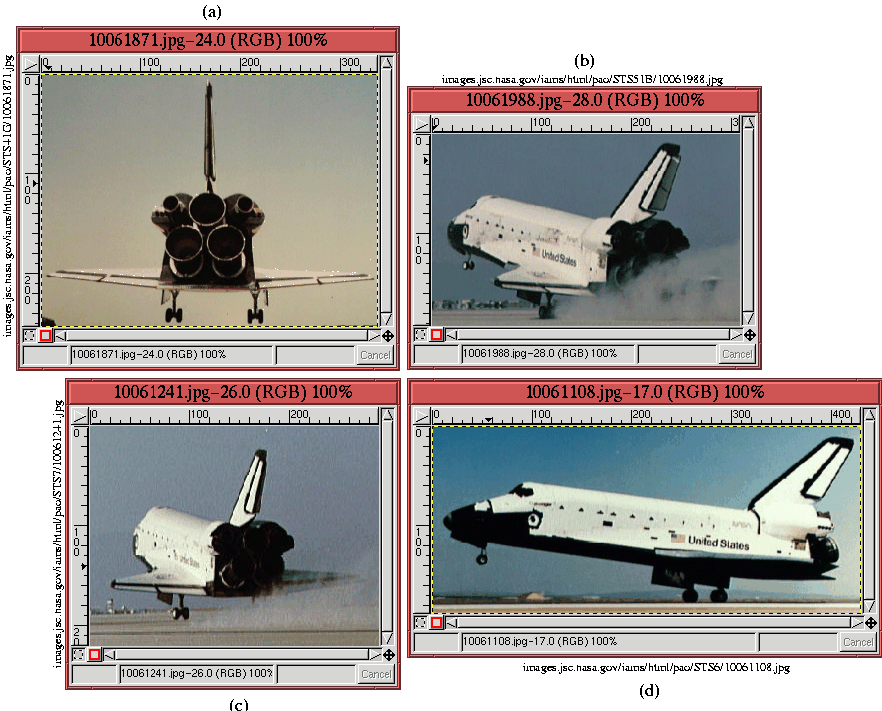
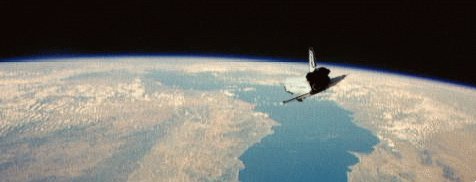
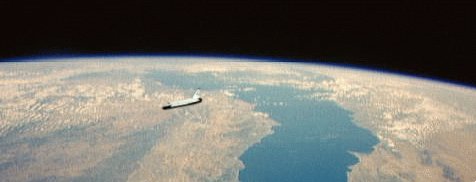
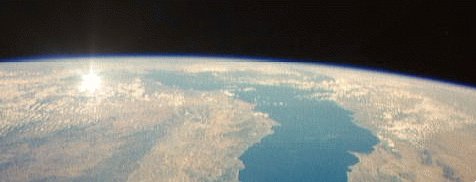
Le scénario d'animation est le vol de navette spatiale d'une orbite de la Terre
à un atterrissage éloigné sur la surface de la planète. L'animation est créée par
composition des quatre images séparées représentées sur la Figure 9.5
 |
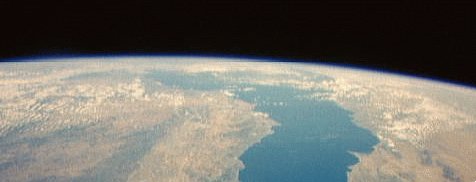
La première étape est de préparer les images sur les Figures 9.5
et 9.6.
L'image sur la Figure 9.6
est redimensionnée à la taille désirée, et chacune des images de navette sur la
Figure 9.5
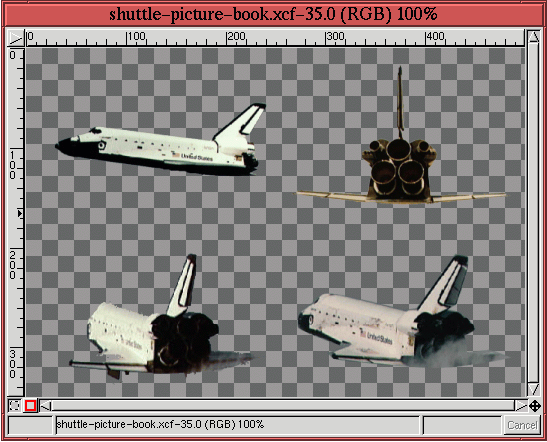
est choisie parmi leur fond et placée dans différentes calques d'une image unique,
comme représenté sur la Figure 9.7.
 |
Les prochaines étapes de composition des images de navette de la Figure 9.7 dans le fond d'image redimensionné de la Figure 9.6. . Le but est de faire ceci d'une manière qui fait la navette paraître comme si elle vole sur une trajectoire de son orbite dans l'espace à un point d'atterrissage sur la surface de la terre. L'approche est de montrer la navette sous divers aspects tandis qu'elle s'éloigne elle-même du spectateur.
Les outils primaires pour obtenir le résultat désiré sont l'outil Transformation
et l'outil Mouvement. La Figure 9.8
Pour donner à l'atterrissage de la navette un effet spécial final, un calque additionnel
montrant un reflet scintillant de la lumière est créé. Ceci est prévu pour représenter
la navette entrant dans l'atmosphère de la terre. L'effet est créé en dupliquant le calque
de fond de la terre et exécutant le filtre Supernova trouvé dans le menu Image:Filtres/Effets de Lumière.
La boîte de dialogue pour ce filtre est montrée sur la Figure 9.9(b).
L'animation est maintenant presque complète. Une étape de plus est nécessaire avant
qu'elle puisse être sauvegardée comme fichier GIF. L'état actuel de l'animation comprend
le fond, un fond dupliqué avec l'effet Supernova, et sept couches transparentes avec
diverses images de navette. Ceci est montré sur la Figure 9.10(a).
Le problème avec la Figure 9.10(a) est que ni le mode Remplacer, ni le mode Combiner ne créeront l'animation désirée avec les cadres de calque comme montrés. Dans le mode Remplacer, l'animation montrerait un calque de la terre, puis un cadre avec la terre montrant l'effet Supernova, et puis sept cadres, chacun vide excepté la navette. Alternativement, l'animation obtenue en employant le mode Combiner montrerait la terre, puis un effet de SuperNova sur la terre, suivie d'une séquence des navettes qui apparaissent une par une mais qui disparaissent seulement à la fin de la séquence d'animation. ce n'est ni l'un ni l'autre de ces séquence ce que nous voulons.
Pour produire une animation qui fonctionne correctement, il est nécessaire de donner à chaque cadre de calque une copie du calque de la Terre. Ceci est fait en dupliquant le calque de la terre sept fois et en fusionnant alors chaque copie avec un cadre de navette. La Section 2.7.1 décrit comment faire ceci qui emploie la fonction Fusion vers le Bas. Le résultat de fusionner les sept calques de fond avec les sept cadres de navette est montré dans la boîte de dialogue de calques illustré sur la Figure 9.10(b). Est montré en outre , le calque avec l'effet SuperNova qui a été déplacé au dessus de la pile de calque (le cadre final d'animation), et l'information de synchronisation du calque au bas de la pile (le premier cadre d'animation) a été placée à 2000ms. Ainsi, la séquence finale d'animation demeure dans le calque inférieure pendant 2 secondes, suivie d'une séquence de huit cadres montrant la trajectoire de la navette dans l'atmosphère, et, en conclusion, montrant le cadre supérieur, qui montre l'éclat de la lumière avec l'effet SuperNova.
La figure suivante illustre la séquence entière d'animation :

(Note: l'animation peut être arrêtée en cliquant sur la touche "arrêt"de votre browser.)
Sauvegarder une animation au format GIF peut créer de gros fichiers, particulièrement
si l'animation comporte beaucoup de calques. Par exemple, l'animation de navette spatiale
discutée dans la section précédente se compose d'une image dont les dimensions sont
![]() Pixel et a 9 cadres. C'est une image se composant de 780.000 Pixel. En raison
de la compression établie dans le format d'image GIF, ceci enregistre à un fichier
de 389 kilo-octets. Cependant, le volume de fichier peut encore être sensiblement
réduit en tirant profit du degré élevé de redondance dans l'image.
Pixel et a 9 cadres. C'est une image se composant de 780.000 Pixel. En raison
de la compression établie dans le format d'image GIF, ceci enregistre à un fichier
de 389 kilo-octets. Cependant, le volume de fichier peut encore être sensiblement
réduit en tirant profit du degré élevé de redondance dans l'image.
La redondance est due à cette animation changeant très peu d'un cadre à un cadre. En fait, le fond est toujours identique, et seules la position et la forme de la navette changent. La fonction Optimisation de l'Animation dans le menu Image:Filtres/Animation tire profit de ceci et peut considérablement réduire la taille du dossier résultant. Elle fait ceci en différenciant les cadres et en sauvegardant seulement les valeurs différentes de zéro. L'animation originale est reconstruite en ajoutant les différents des cadres de nouveau dans le fond.
Pour l'animation de navette spatiale, le dossier est réduit de 389 à 163 kilo-octets si l'option Optimisation de l'Animation est appliquée après conversion au format Indexé. S'il est appliqué à l'image en mode RVB, avant conversion en format Indexé, une économie supplémentaire est réalisée et le fichier résultant occupe seulement 106 kilo-octets sur le disque. Cette amélioration pourrait ne pas être générale, et pour des projets où le volume de fichier est important (car dans la mesure où il existe des raccordements à des réseau de faibles largeur de bande), il est recommandé d'expérimenter avec les deux méthodes.
Le filtre Déformation Interactive(IWarp ou Morphing), trouvé dans le menu Image:Filtres/Distorsions, peut interactivement déformer des parties d'une image et alors automatiquement produire une animation de morphing à partir de l'image originale à déformer. Ceci peut être utile pour créer certains types d'animations.
Figure 9.11(a)
Pour convertir automatiquement la déformation en animation, cliquez sur l'onglet Animer
dans la Boîte de dialogue. Le dialogue correspondant à cet onglet est montré sur la
Figure 9.12.

(Note: L'animation peut être arrêtée en cliquant sur la touche "arrêt"de votre browser.)




